# 4-1. 동적인 웹 사이트를 위한 자바스크립트
자바스크립트와 제이쿼리
- 자바스크립트는 웹 페이지와의 상호작용을 가능하게 하는 프로그래밍 언어이다.
- 서버를 구현하고 읽고 쓰게 하거나(Node.js) 크롤링(JSDom)도 가능하다.
- jQuery는 자바스크립트를 이용한 라이브러리 중 하나로, 자바스크립트를 매우 간결하고 쉽게 사용할 수 있게 도와준다.
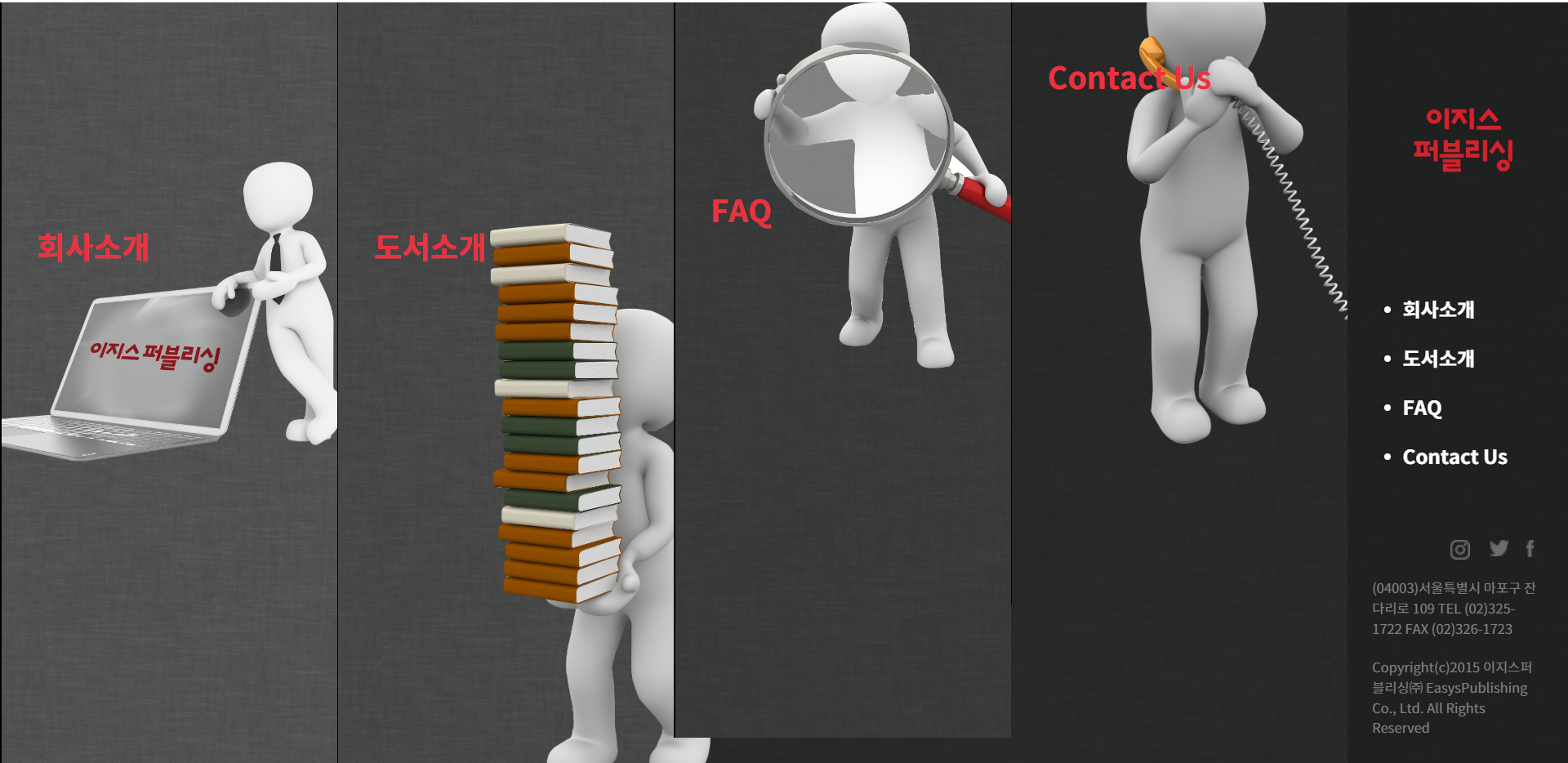
# 4-2. 콘텐츠 영역의 이동 형태 살펴보기
- class = menu# 영역을 클릭하면 그 메뉴를 기준으로 다른 메뉴들이 왼쪽 혹은 오른쪽으로 슬라이드 하도록 만든다. 이를 위해 현재 영역은 this, 왼쪽으로 이동된 영역은 prev, 오른쪽 영역은 next로 클래스 스타일을 지정한다. this의 left값은 0, prev는-100%, next는 100%로 설정한다.
- .this 클래스의 텍스트와 이미지를 숨김처리한다.
- 그러나 CSS는 클래스보다 아이디의 상속이 우선이므로 #container #menu 가 스타일로 적용된다. 클래스 우선순위를 높이기 위해 .this, .next, .prev를 !important로 지정한다.

이런식으로 슬라이드가 이동하는 것을 확인했으니 class는 다시 지워주기.
# 4-3. 제이쿼리로 슬라이드 효과 만들기
먼저 제이쿼리의 순서를 정리한다.
- 메뉴를 클릭한다. -> click()
- 클릭한 메뉴에 .on을 추가하여 활성화를 만든다. -> addClass()
- 클릭하면 메뉴에 해당되는 id를 찾는다. -> attr()
- 해당 영역에 .this 클래스를 추가한다. -> addClass()
- 이전 영역은 .this 클래스를 지우고 .prev 클래스를 추가한다. -> removeClass(), prevAll()
- 이후 영역은 .this 클래스를 지우고 .next 클래스를 추가한다. -> nextAll()js 파일에 click 메서드를 사용하여 클릭 이벤트를 만든다.
1. js 파일에 click 메서드를 활용하여 클릭이벤트를 만든다.
$(document).ready(function(){
$("#container").addClass("start");
$("nav li").click(function(){
alert("click event")
});
- 각 메뉴를 클릭할 떄 .on 클래스가 적용되어야 사용자가 클릭한 메뉴가 어떤 것인지 확인할 수 있다. 현재 클릭한메뉴에만 .on 클래스가 적용되도록하고 아닌 클래스는 removeClass 메서드로 삭제한다.
$("nav li").removeClass("on");
$(this).addClass("on");- 현재 내가 클릭한 메뉴가 $(this)가 되고 이것을 클릭하면 해당하는 section 영역을 알아야 한다. 이를 위해 <nav> <li> 태그에 data-rol 속성을 추가해 각 id를 찾을 수 있게 한다.
- 클릭된 <li> 태그의 data-rol 속성값을 가져오도록 attr 메서드를 사용한다.
- 가져온 data-rol의 속성값을 선택자로 사용할 수 있도록 변수(var id)로 만든다.
- 변수로 만든 id를 사용하여 현재, 이전, 이후 클래스를 section 태그에 동적으로 적용한다. 즉, .this 클래스가 적용될 경우 다른 클래스는 모두 지워지고 .this 클래스를 기준으로 앞과 뒤로 해당 클래스가 적용되어야 한다.
- 이제 동적인 화면으로 만들기 위해 section id="container" 영역의 max-width 값이 클릭할 때 변경되도록 만든다.메뉴를 클릭할 때마다 #container의 width가 100%로 변경되도록 css 메서드를 사용하여 작성한다.
- 화면 이동 효과가 잘 보이도록 transition 속성값을 5s로 지정한다.
$(document).ready(function(){
$("#container").addClass("start");
$("nav li").click(function(){
$("#container").css("max-width", "100%")
var id=$(this).attr("data-rol");
$("nav li").removeClass("on");
$(this).addClass("on");
$(".content").removeClass("prev this next");
//클릭 시 가지고 있던 클래스를 모두 지운다
$("#" + id).addClass("this").prevAll().addClass("prev");
//클릭한 메뉴와 매칭 되는 id에 this 클래스를 지정하고 그 앞의 모든 <section> 태그는 .prev클래스를 지정한다
$("#" + id).nextAll().addClass("next");
//클릭한 메뉴와 매칭 되는 id의 뒤에 오는 <section> 태그는 .next 클래스를 지정한다
});
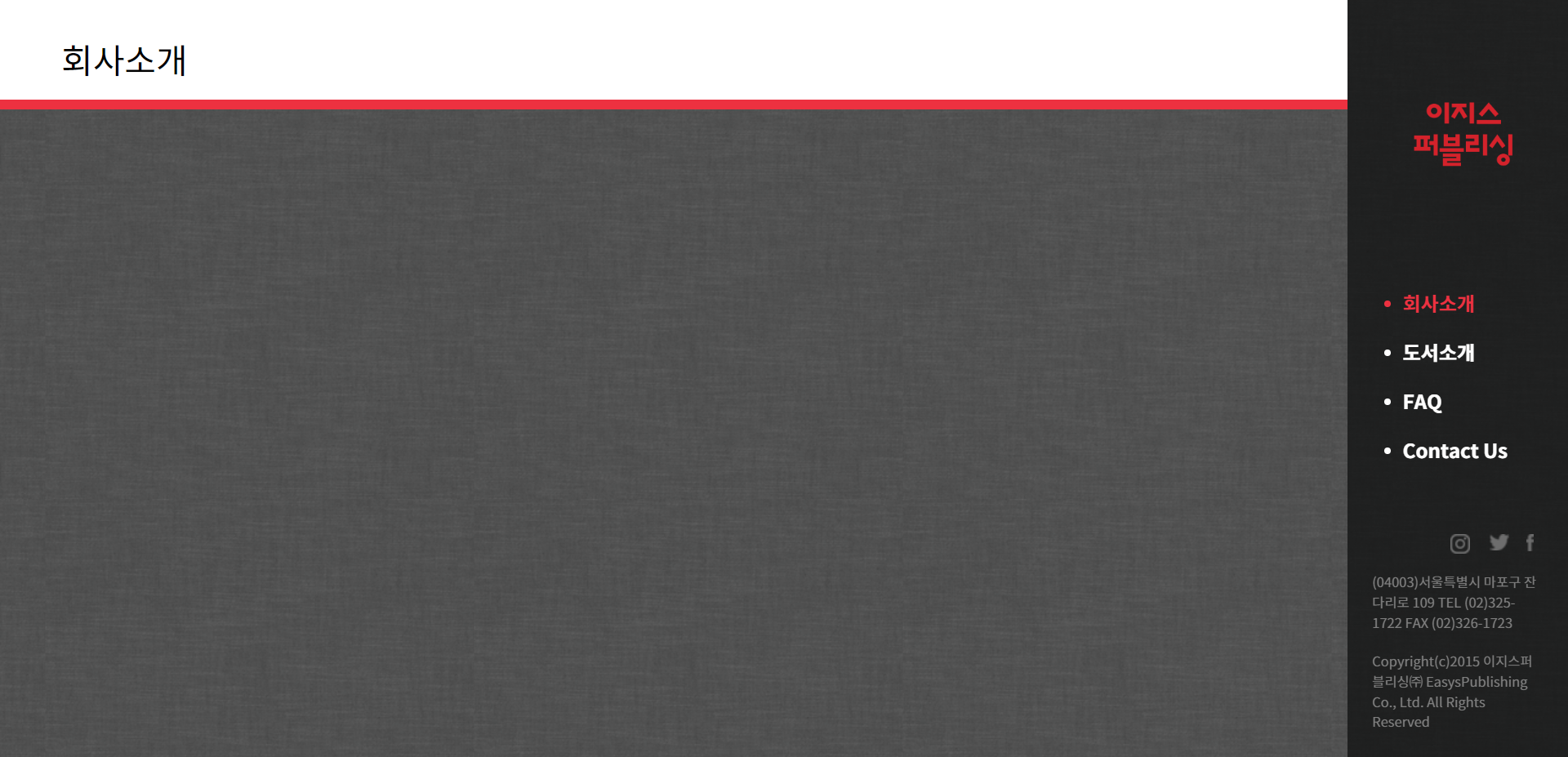
# 4-4. 페이지 구성 후 콘텐츠 영역 표시하기
- 각 section 안에 다시 section을 작성하여 content_wrap 클래스를 지정한다. 이는 또 다른 하나의 콘텐츠 영역이 된다.
- <h2> 태그의 스타일을 CSS로 지정한다.
- 이전에 css opacity를 0으로 지정했는데, .this로 선택된 후에는 보이도록 .this 클래스 css에 opacity 속성을 추가한다.
- <h2> 태그와 마찬가지로 .this를 추가해 전후 스타일을 지정한다.

- 로고를 클릭하면 메인 페이지로 이동하도록 js 파일을 작성한다. .logo_box라는 로고의 클래스를 선택자로 지정한 후 클릭 이벤트를 만든다.
- click시 prev/next/this 클래스를 삭제하고 container의 max-width를 1200px로 변경한다.
- 메뉴 역시 초기화 상태가 되도록 li class="on"을 동적으로 지워준다.
- css파일에 .logo_box에 마우스 커서가 나타나도록 cursor 속성값을 pointer로 지정한다.
$(document).ready(function(){
//로고 클릭 시
$(".logo_box").click(function(){
$("nav li").removeClass("on");
$(".content").removeClass("prev this next");
$("#container").css("max-width", "1200px");
});
});
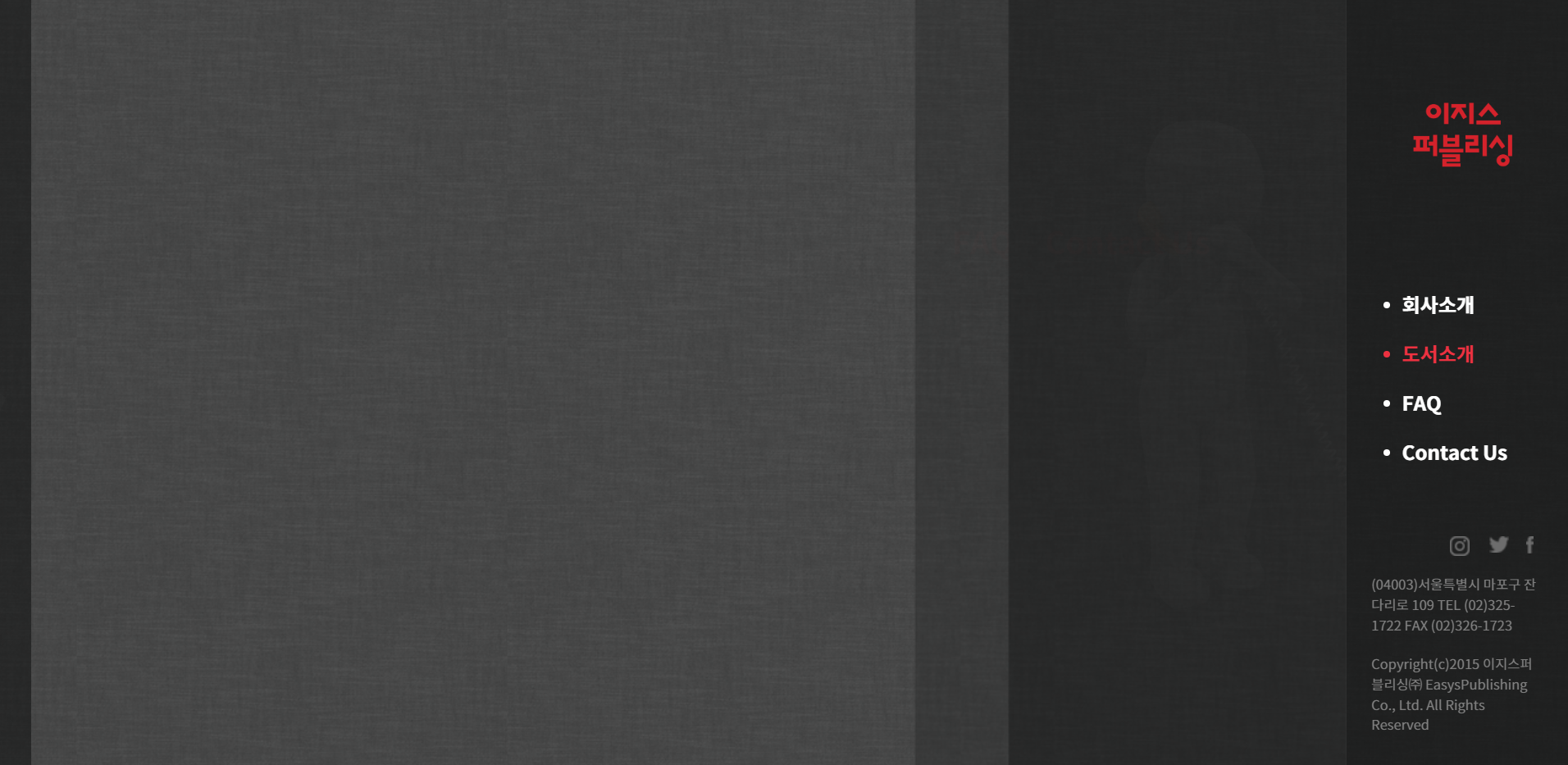
# 4-5. transition 속성으로 애니메이션 효과 만들기
- css파일에 transition 속성을 지정한다. 시작위치를 -100%로 지정하여 위에서 아래로 내려오도록 한다.
- 순차적으로 나타나게 하기 위해 transition-delay 속성을 이용해 시작 시간을 지연시킨다.
- #container에 .start 클래스를 지정하고 지정된 클래스에 상속하여 페이지에 로딩 시 top의 값을 0으로 지정한다. <section> 태그의 모든 영역이 처음에는 콘텐츠 영역에 나타나지 않게 상단에 있다가 페이지가 로딩되면 콘텐츠 영역의 첫 시작점에 오도록 위치를 지정해준다.
- 페이지가 로딩되면 지정된 클래스(start 클래스)를 추가할 수 있도록 js파일을 열어 스크립트를 작성한다.
- css 스타일이 <body> 태그가 모두 생성된 후 적용되게 만들기 위해 css 스타일은 <head> 태그 안이 아닌 </body> 태그 위로 옮긴다.

- <section> 태그 영역이 페이지로 변할 때 캐릭터 이미지가 보이지 않도록 opacity를 0으로 지정했다. 여기에 추가로 transition 속성값을 all.6x로 지정하고 transition-delay 값을 .3s로 지정한다.
- .this뿐만 아니라 .prev와 .next도 함께 지정하여 애니메이션을 동일하게 맞추어준다.
- 캐릭터 이미지가 있는 before 가상요소에 transform 속성 중 translate의 속성값을 300으로 지정하여 위치가 왼쪽으로 이동할 수 있도록 한다. 텍스트가 있는 after요소에는 translate를 -300으로 지정해 오른쪽으로 이동하게 한다.
- 메뉴 클릭 후 나타나는 <h2> 태그도 transition과 transition-delay를 통해 새롭게 나타나도록 만든다.

'개인 스터디 > 정리' 카테고리의 다른 글
| Do it 웹사이트 따라 만들기 - 도서소개 페이지 만들기 (1) | 2024.01.23 |
|---|---|
| Do it 웹사이트 따라 만들기 - 회사소개 페이지 만들기 (0) | 2024.01.22 |
| Do it 웹사이트 따라 만들기 - 전체 레이아웃 만들기 (1) | 2024.01.21 |
| Do it 웹사이트 따라 만들기 - 웹사이트 만들 준비하기, 개발 환경 준비하기 (0) | 2024.01.18 |
| [Django] Do it 장고+부트스트랩 16주차 정리 (0) | 2023.03.13 |



